Migrated Site Rebuild
Rebuild Overview
There are a lot of live outdated client websites hosted on the Duda platform. These outdated non-responsive websites do not allow for features such as ADA compliance, full DIY editing capabilities, Core Web Vitals best practices, and Hibu analytics and reporting. By not having these features, these websites represent a business risk to Hibu and a lack of value to our clients. It's been decided to rebuild these websites to a version that provides the missing functionality.
We fully expect the "new" sites will not be pixel-perfect replicas as part of this manual migration. In most cases, these differences will benefit the client based on today's best practices. Based on a small pilot, we learned most clients are not aware of the differences between the old and new sites. Clients will likely see changes as a benefit, as their sites have not changed in many years. If a client does notice the changes and does not like them, they will call into the Hibu support team, which will provide Hibu the opportunity to upsell the client to a Hibu Smart Site.
Assumptions
- Artist is building site with Chrome browser
- The following Chrome extensions are installed and functional
- Eye Dropper - Pick any color on the current webpage
- Image Downloader - Download all the images from web pages. Even those images which are hidden from view.
- SEO Meta in 1 Click - Displays all meta data and main SEO info.
- Window Resizer - Resize the browser window to emulate various screen resolutions.
- Grid Ruler - Add page rules (like those found in Photoshop or PowerPoint)
- GoFullPage - Capture a screenshot of your current page
- Artist has access to Duda backend editor
- https://my.websites.hibu.com/login
- rebuilder@hibu.com
- Hibu#nd1
- Artist has a strong working knowledge of Duda Editor including:
- Paragraph editor
- Global design options
- Dynamic text insertion
- Element spacing (padding / margin)
- Adding or deleting rows, columns, and inner rows
- Sections
- Widgets
- Artist is able to distinguish between the five website areas:
- header
- navigation
- hero area
- content body
- footer
- Artist can update SEO elements
- title tag /Page Title
- meta description / Page description
- page name / Page URL
- alt tags
- Artist knows how to update Video Splash widget
- Artist will rebuild every page except
- Pages missing content
- Gallery pages containing no images
- Blogs - including blogs with client added content
Legend
- Migrated Site = old site
- Rebuilt Site = new site
New
- Migrated Site = old site
- Rebuilt Site = new site
1 Header
2 Navigation
3 Hero
4 Content Body
5 Footer
Template Selection
- Click top-right corner Create a Responsive Site button
- Enter 'migrated' into left gutter Search for template field to display MIGRATED SITE REBUILD template
- Click template then select Start Building button
- Enter business name using lower case letters with dashes between words and no punctuation
- Bob's Auto Repair --> bobs-auto-repair
- Liberty Pure Solutions, Inc --> liberty-pure-solutions-inc
- The Law Offices of John Smith, Attorney At Law -->the-law-offices-of-john-smith-attorney-at-law
- Click Start Building button
- Click top-right corner House icon
- Tic check box left of newly created site
- Click Label button and select Migrated Site Rebuild from dropdown to add Filter label
- Click name-of-business or Edit
Adding NATWE / Dynamic Text
- Transpose old site NATWE to new site via Content-->Business Info.
- Business name
- Location Address (if applicable)
- Do not include suite or building number (and the like).
- Phone number
- Main
- Fax
- Mobile
- Toll-Free
- If needed add or edit Label to include other phone numbers
- Delete unnecessary phone numbers
- If needed add email addresses (plus labels)
- Delete email if not needed
- Social Icons (if applicable)
- Transpose old site address (including suite, building number, etc) to allotted field in Content-->Business Text (if applicable)
- Not to be confused with the
- Transpose old site extra HDR content (serving area, tag line, etc) to allotted field in Content-->Business Text (if applicable)
Eye Dropper - Website Colors
- HINT: Its recommended you add colors to Saved Colors for quick access.
- Paragraph text (internal page)
- Link
- NOTE: In most cases the link color is same as paragraph text
- Button (background)
- H1 (internal page)
- H3 (internal page)
- Header area row background
- Use best guess if old header background is an image
- Header phone number
- Header address and / or extra HDR text (i.e. serving area, tag line, etc.)
- Navigation row background
- Hero row background (internal page)
- Eye drop internal page hero area background
- NOTE: Some old site internal page layouts do not have defined hero area. In these instances the hero area background color is the same as page background.
- Footer
- Page background
- NOTE: Eye drop color behind content body text on an internal page to define page background color
- NOTE: It's not necessary to check every color as many are the same throughout the site. For instance, the hero row color might match the content body color. The nav row color may be the same as the footer row color. The H3 color may be identical to the header phone. Don't eye drop every part of the site if you believe there are like colors.
- NOTE: Its not necessary to check every color as many colors are the same throughout the site. The hero row color might match content body color. The nav row color may be the same as the footer row color. The H3 color may be identical to the header phone. To speed up the process don't eye drop every part of the site if believe colors are the repeated.
Update Global Design Settings (Design-->Global Design)
- HINT: It's highly recommended you add the following colors to Saved Colors for quick access.
- Global Text
- Global text (paragraph) color
- Do not change font type (Source Sans Pro) or font size (16px)
- Link text color
- H1 Global Text color
- Do not change font type (Source Sans Pro)
- H3 Global Text color
- Do not change font type (Source Sans Pro)
- H5 Global Text color (match header phone number(s)
- Do not change font type (Source Sans Pro)
- H6 Global Text color (match header phone number(s)
- Do not change font type (Source Sans Pro)
- Update Design-->Global Buttons
- Do not change button design
- Button Style
- Background color
- Hover background color
- Button Text
- Font color
- Hover font color
- Do not change font type (Source Sans Pro), font size (18px), or font format (bold)
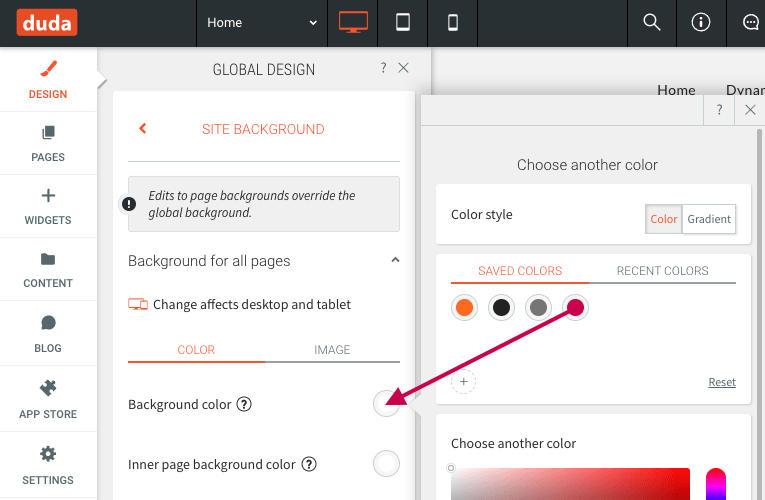
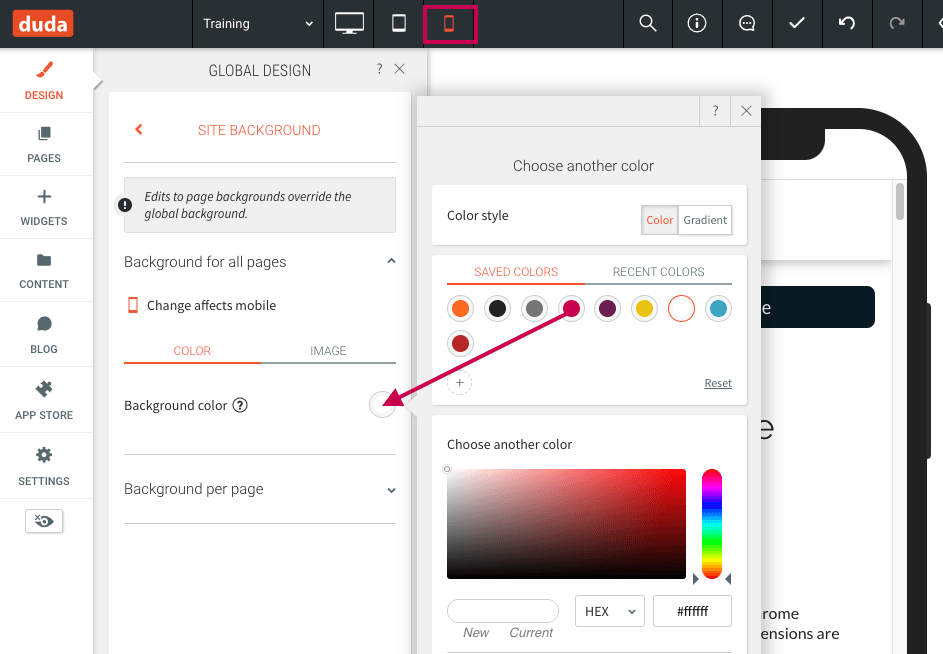
- Update Design-->Site Background (desktop and tablet pages)
- IMPORTANT:
Switch editor to mobile then add color to mobile Site Background

Desktop Page Background Update

Mobile Page Background Update
Image Downloader - Download Home Page Images
- NOTE:
- You'll have to download images page by page. There isn't a download all website images option.
- The Image Download creates a folder with the page download. The folder is named www_domain-name_com
- All subsequent page image downloads are added to same folder.
- HINT: Sort download images by Date Modified for quick access images specific to each page.

At vero eos et accusamus et iusto odio dignissimos ducimus.
At vero eos et accusamus et iusto odio dignissimos ducimus.
Home Page Page Page Page Page Contact
Header Design
- You are not expected to build a pixel perfect recreation of old site header.
- What we do expect is the inclusion of any of the following old site displayed elements
- Logo
- Verify logo links to homepage
- Add old site alt-tag "as-is"
- Add missing alt-tags. All images must have alt tags
- Phone number(s)*
- Email address
- Address*
- Serving area text*
- Tag line like copy*
- Pay Now button, Make Reservation button, View Gallery button, and the like
- Confidence icons (BBB logo, Home Advisor logo, etc)
- Do not include
- Social icons
- Extraneous art work located on either side of the 960px width header
- Background image
- The Migrated Site Template header is comprised of the 2 rows with multiple columns and navigation menu placeholder row
- Artist is free add old site elements to any column in the first two rows and only only within the allotted columns
- Do not add additional columns to either row
- Do not not add additional rows
- Artist may add inner row(s) to second row if necessary
- Delete top row if not needed
- Header design
- Row background and header text colors based on old site.
- If old site background is an image use best judgement to define background and text colors
- Navigation row background color based on old site
- Use best judgement to define row background if necessary
- Do not hyperlink phone number
- Hyperlink email address if applicable
- Artist is expected to balance elements when applicable
- Artist is expected to incorporate top, bottom, left, right padding and margin when applicable
- Artist may increase logo size but never more than file actual size
- Artist is to use best judgement when converting vertical nav design to horizontal header and navigation.
- If necessary artist may group global pages into subnav groupings
- If subnav is not an option artist may edit page names
*The phone, address and / or extra HDR text will auto-populate from Business Info and Business Text fields
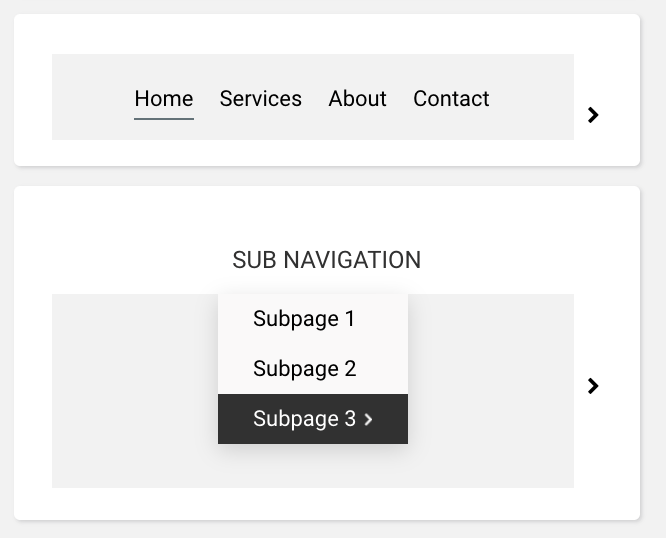
Navigation
- If the color of the old site navigation background row is not apparent, use your best judgement.
- Navigation row background color may be the same as header or content body
- Update the following menu items
- Page link text color
- Selected Page & Hover link text color
- Space between items (if necessary)
- Subpage Style (if necessary)
- Background color
- Subpage link text color
- Selected Subpage & Hover link text (if necessary)
- Do not change menu style
- Do not change global nav font type
- Do not change subnav font type
- Navigation is always centered in the row

Hero Design
- You are not expected to build a pixel perfect recreation of old site hero
- What we do expect is the inclusion of the any of the following old site displayed elements
- Hero image
- Sliders are not supported. If old site includes a slider choose an image that best represents
- The business core competency (home page)
- The page content focus (internal pages)
- Do not choose an out-of-focus image (unless absolutely necessary)
- Center hero image if necessary
- Note: In some instances the height of the vertical nav home page hero is very tall. Use your best judgement to edit hero image height to reasonable size (no more thank 500 px) for horizontal nav sites.
- If unable to edit image fit new layout, swap out with comparable stock image
- Do not add text to hero image
- Add hero text directly below hero row
- The template includes two (2) hero layouts that represent most old site home page hero areas (including vertical nav sites)
Home Page Content Area
- You are not expected to build a pixel perfect recreation of old site home page
- What we do expect is the inclusion of the any of the following old site displayed elements
- Hero
- Headlines
- Text blocks
- 2, 3, and 4 column copy blocks
- Images and / or Gallery
- Coupons - use included template home page coupons and not coupon widget
- Form
- Video (video splash + transcript)
- Position, size and balance above elements accordingly
- Do not include embedded copy internal links.
- You still must link H3s and the button, if included.
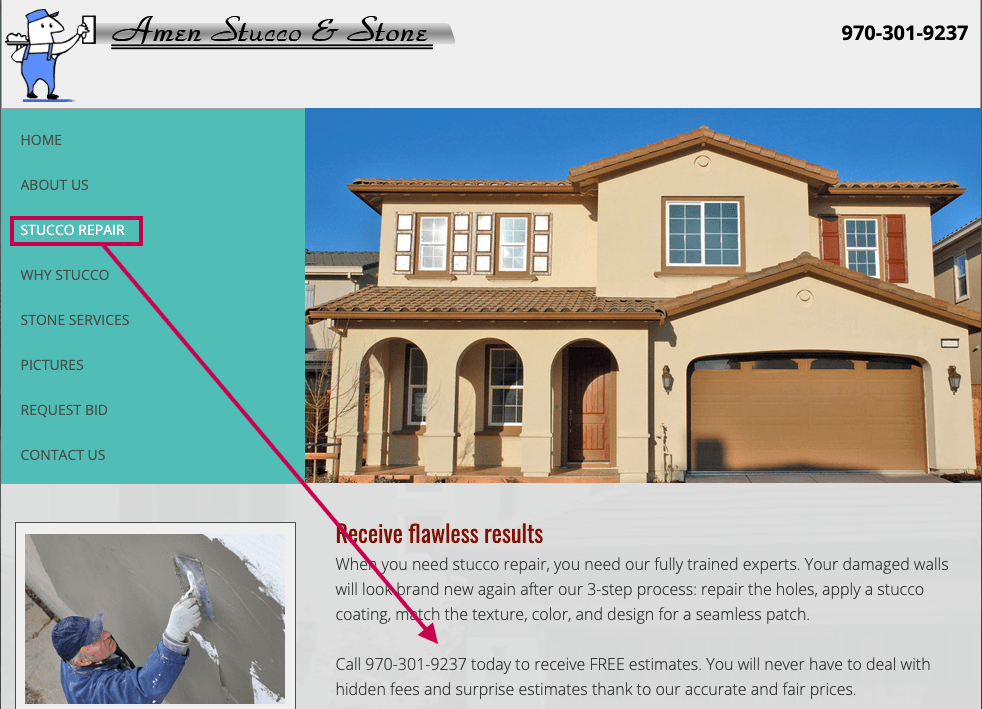
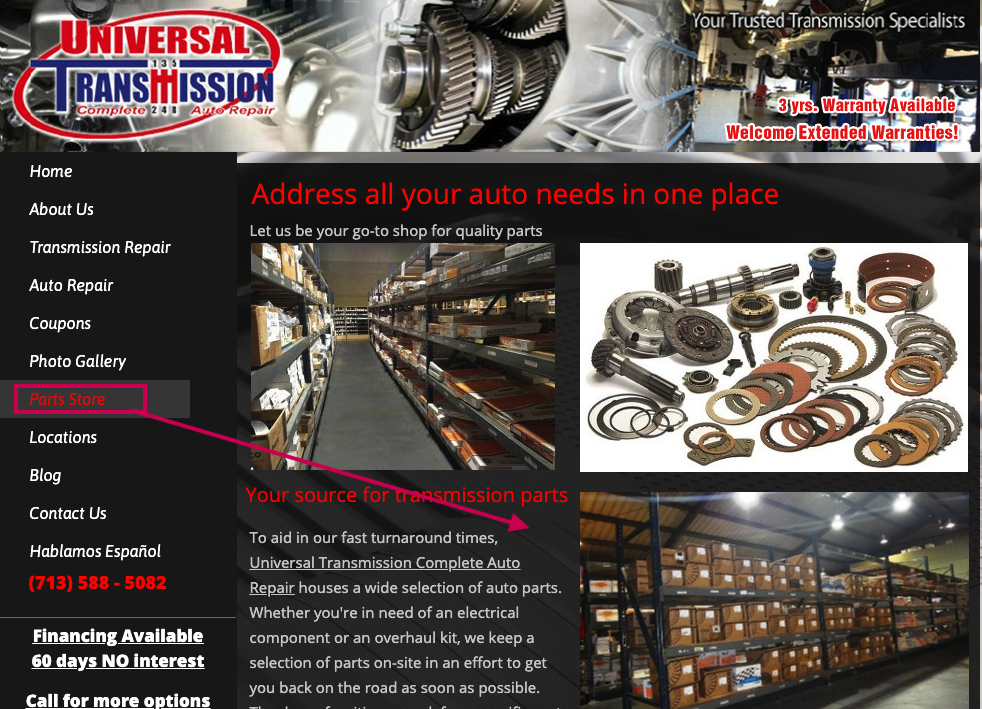
Old Site with Internal Links
Are you looking for a great place to shop top-quality medical supplies, prescriptions, and gifts? Learn more about our great pharmacy. We offer a wide range of products and services, some of which include medicines, diabetic supplies, surgical / ambulatory equipment, specialty gifts , health and beauty items , bathroom safety products, and international hair care.
New Site without Internal Links
Are you looking for a great place to shop top-quality medical supplies, prescriptions, and gifts? Learn more about our great pharmacy. We offer a wide range of products and services, some of which include medicines, diabetic supplies, surgical / ambulatory equipment, specialty gifts , health and beauty items , bathroom safety products, and international hair care.
- Use SEO Meta in 1 Click to copy old site home page title and meta description tags.
- Paste accordingly. Pages-->Home-->gear-->SEO
- If NOB is spelled wrong, then correct as necessary
- If old site title tag or meta description is missing, then add as necessary
- See QAF 624 for instruction
- Do not include embedded copy internal links.
Inner Page
- HINT: In many cases, old site home page and inner page layouts are identical. As such, duplicate new home page to create new inner pages. Swap out elements accordingly.
- HINT:
Review Mobile Site before duplicating. Position, size and balance all elements accordingly.
- You are not expected to build a pixel perfect recreation of old site inner page
- What we do expect is the inclusion of the any of the following old site displayed elements
- Headlines
- Text blocks
- 2, 3, and 4 column copy blocks
- Images and / or Gallery
- Coupons - use included template home page coupons and not coupon widget
- Form
- Video
(video splash + transcript)
- Position, size and balance above elements accordingly
- Do not include embedded copy internal links.
- Page name / Nav label should match old site if unless there is a need to truncate words for spacing issues Page name / Nav label should match old site
- Page URL must mirror old site
- Use SEO Meta in 1 Click to copy old site home page title and meta description tags.
- Paste accordingly. Pages--><<inner page>>-->gear-->SEO
- If old site title tag or meta description is missing, then add as necessary
- See QAF 624 for instruction
- HINT: In many cases, all old site inner page layouts are identical. As such, duplicate new site inner page swap out elements accordingly.
- HINT: Review Mobile Site before duplicating. Position, size, and balance all elements accordingly.
- Follow the above Home page name and SEO guidelines
Menus
Contact Us
- NOTE: The template Contact Us page contains elements that auto-populates NOB, map, address, phone(s), and Directions Button.
- Update Contact Us form email address (as displayed on old site contact us page) and Sender name with NOB.

- You are not expected to build a pixel perfect recreation of old site contact us page
- What is expected is the inclusion of the any of the following old site displayed elements
- Headlines
- Text blocks
- Images and / or Gallery
- Coupons
- Form
- Video (video splash + transcript)
- Payment icons
- Double click to edit icons
- Position, size and balance above elements accordingly
- Page name / Nav label should match old site
- Page URL must mirror old site
- Use SEO Meta in 1 Click to copy old site contact us page title and meta description tags.
- Paste accordingly. Pages-->Contact US-->gear-->SEO
- If old site title tag or meta description is missing, then add as necessary
- See QAF 624 for instruction
Mobile
- Position, size and balance all elements accordingly
- Edit mobile header background color to match desktop header background color
- Logo
- Verify logo links to homepage
- Add old site alt-tag "as-is"
- Add missing alt-tag. All images must have alt tags
- Link phone icon to Main phone number
- Update phone and hamburger menu with same color. Just best judgement to define color.
- Leave mobile menu fly out as is.
- If the client has an “Order Online” feature button in the desktop header, this should be added to the Mobile header -- provided the online ordering is active.
SEO
- ALL new site title and meta description must mirror old site.
- Page URL must mirror old site
- IMPORTANT: Visit the old site. Click any internal page. Click home. Copy page url (looks like home/1917924). Add to URL Redirect
- No page title tag, meta description, or alt-tag should be blank. Update accordingly.
- View QAF 624 for details.
- NOB included in title tag and meta description must be spelled correctly.
Video Splash + Transcript
Hibu Photomotion Video
- Download video from old site. Then, save to desktop.

- Click Video Splash element to to edit.
- Content tab: From top to bottom:
- Leaver "Learn More About" as is
- Enter {{ Name Of Business }} in the Video Title - Line 2 field
- Link to Popup-->Hibu Video Splash
- Leave Play Video Alt Text as is
- Design tab (from top to bottom)
- Replace image with image website that best represents the business (in most cases this will be home page hero image)
- Adjust position, if needed
- Adjust overlay, if needed
- Adjust font color for learn more about and business name, if needed
- Adjust size of play icon, if needed
- HINT: Turn on Keep proportion
- Switch to Hibu Video Splash popup
- Upload video
- Follow Video Transcript WI (where applicable) to add script to popup
- Position, size and balance all elements accordingly on desktop and mobile
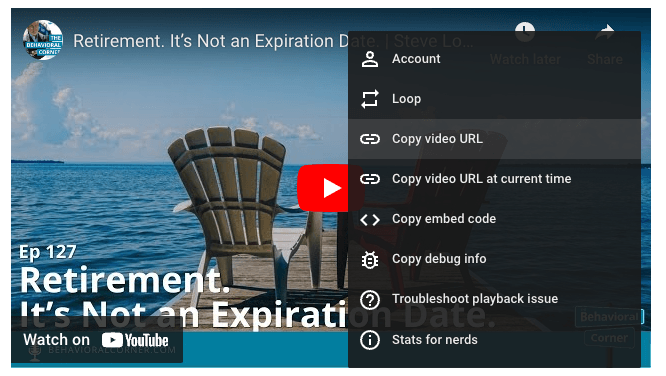
3rd Party Videos (YouTube, Venmo, etc)
- Right click video on old site and copy video URL
- Click Video Splash element to to edit.
- Content tab: From top to bottom:
- Leaver "Learn More About" as is
- Enter {{ Name Of Business }} in the Video Title - Line 2 field
- Link to Popup-->video-splash-pop
- Leave Play Video Alt Text as is
- Design tab (from top to bottom)
- Replace image with image website that best represents the business (in most cases this will be home page hero image)
- Adjust position, if needed
- Adjust overlay, if needed
- Adjust font color for learn more about and business name, if needed
- Adjust size of play icon, if needed
- HINT: Turn on Keep proportion
- Switch to video-splash-pop popup
- Enter YouTube, Vimeo or DailyMotion URL
- Position, size and balance all elements accordingly on desktop and mobile

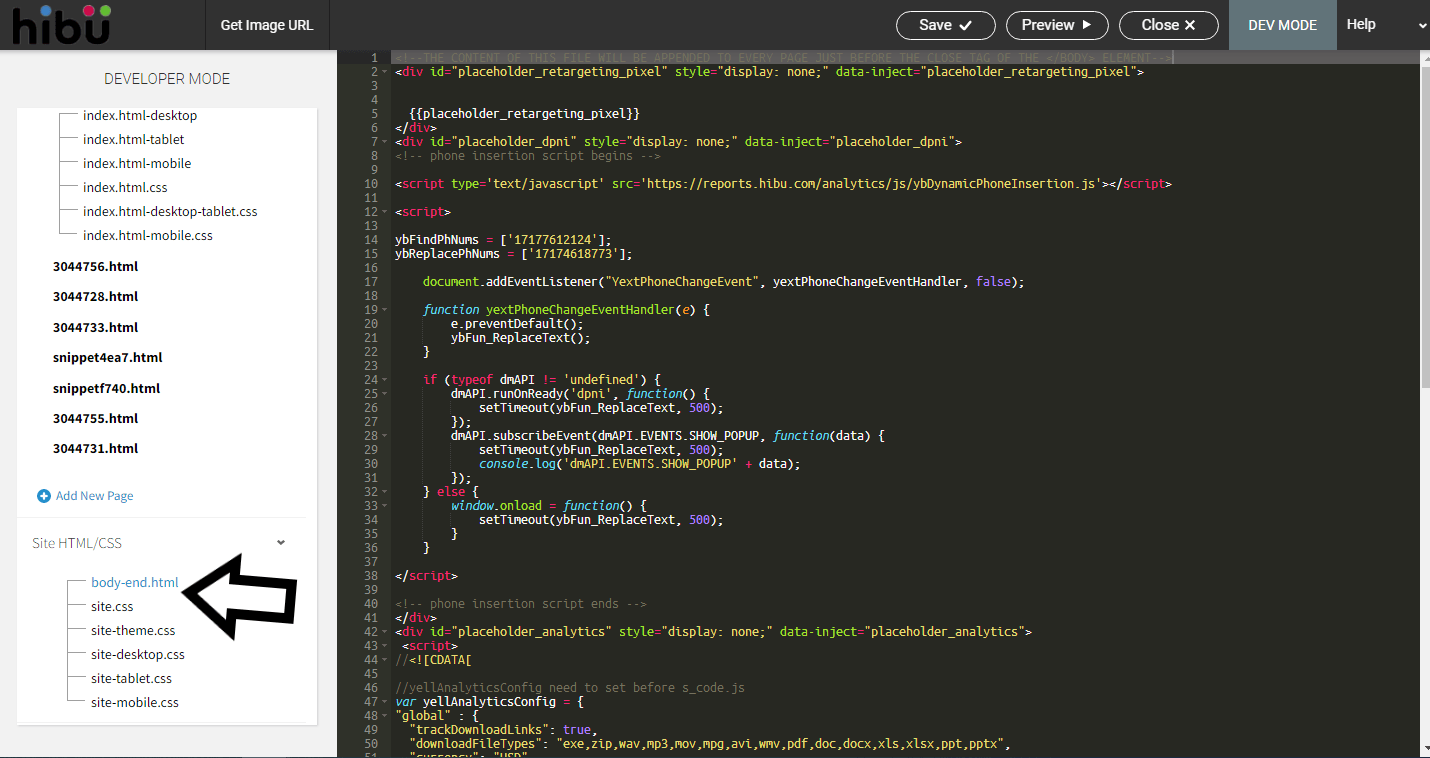
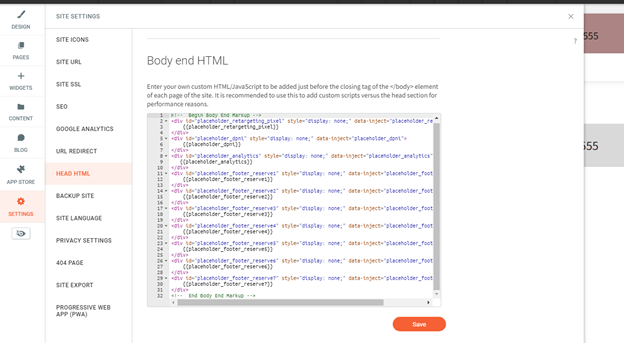
Copy Body-end from Old Site to New Site.



Custom Forms
- Use generic / default form in place of existing custom forms.
- Form fields should follow the same rules as our smart sites, fields with sensitive information should be excluded.
- Add Inline Text reCAPTCHA
- Left align Send Button
- Update send button text to best match intention of form submission: Request Appointment, Get Quote, etc.
Generic / Default form
We will get back to you as soon as possible.
Please try again later.
Headlines
Headlines that are two or three lines deep can create a tricky problem -- line breaks, or the place where one line ends and another begins. Avoid bad breaks caused by dangling verbs, adjectives or propositions. Review all heads and subheads and to make manual line
"breaks for sense." Breaking for sense means breaking a line where one might logically pause when reading it aloud. This includes keeping adjectives with their nouns, breaking after punctuation, keeping proper names or hyphenated words on one line, etc.
use the following: